
Bei mit ModuleStudio generierten Modulen werden unter anderem auch Plugins für unterschiedliche WYSIWYG-Editoren erzeugt, die im Modul Scribite integriert sind. Wie diese Plugins eingerichtet werden und was sie können, zeigt dieser Beitrag.
Das Zikula-Modul Scribite bringt eine Reihe von Editoren mit, die flexibel konfiguriert und in anderen Modulen verwendet werden können. So könnte man etwa Summernote als Standardeditor nutzen, in einem bestimmten Modul jedoch TinyMCE, während in einem anderen Modul oder einer bestimmten Modulfunktion QuillJS zum Einsatz kommt.
Die meisten der Editoren lassen sich durch Plugins erweitern, was insbesondere dann praktisch ist, wenn man einen zusätzlichen Knopf für eine bestimmte Funktion haben möchte. Damit man das Rad nicht jedes mal neu erfinden muss, werden bei ModuleStudio-basierten grundlegende Plugins direkt generiert (derzeit nur für CKEditor, TinyMCE und Xinha).
Einrichtung der Plugins
Jedes generierte Modul bringt eine Funktion zum Auswählen von Objekten mit, den sogenannten Finder. Dieser wird von den Editor-Plugins als Popup aufgerufen. Wie diese nun in Scribite integriert werden, hängt von der Scribite-Version ab.
Für Scribite
- Die Datei
modules/Scribite/lib/Scribite/Api/User.phpmit einem Texteditor bearbeiten. - Suchen nach:
if (ModUtil::available('SimpleMedia')) {
PageUtil::AddVar('javascript', 'modules/SimpleMedia/javascript/findItem.js');
}
- Darunter einfügen (für Zikula 1.3.x):
if (ModUtil::available('MODULNAME')) {
PageUtil::AddVar('javascript', 'modules/MODULNAME/javascript/MODULNAME_finder.js');
}
- Darunter einfügen (für Zikula 1.4.x):
if (ModUtil::available('MODULNAME')) {
PageUtil::AddVar('javascript', 'modules/MODULNAME/Resources/public/js/MODULNAME_finder.js');
}
- Alle Dateien von
modules/MODULNAME/docs/scribite/includes/(Zikula 1.3.x) beziehungsweisemodules/MODULNAME/Resources/docs/scribite/plugins/(Zikula 1.4.x) in den Ordnermodules/Scribite/includes/(Zikula 1.3.x) beziehungsweisemodules/Scribite/plugins/(Zikula 1.4.x) kopieren.
Für Scribite 5.0 aufwärts geschieht die Integration automatisch. Das notwendige JavaScript wird hier nun über das Event-System von Zikula beziehungsweise Symfony geladen und die Plugins sind bereits im Scribite-Paket enthalten. Hier muss lediglich geprüft werden, ob die Plugins für MODULNAME im Ordner Scribite/plugins/EDITOR/vendor/plugins vorhanden sind. Falls nicht, müssen sie händisch kopiert werden (Pfade wie oben).
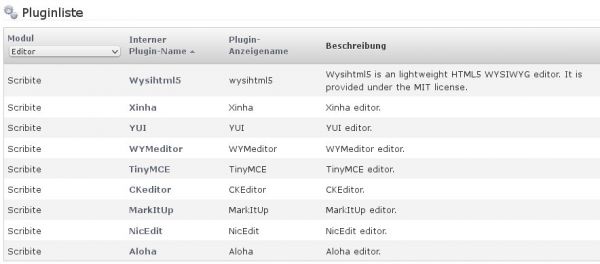
Wenn alles richtig gemacht wurde, erscheinen die Plugins auf den Konfigurationsseiten der jeweiligen Editoren und können dort per Checkbox aktiviert werden.
Nutzung und Funktionsumfang
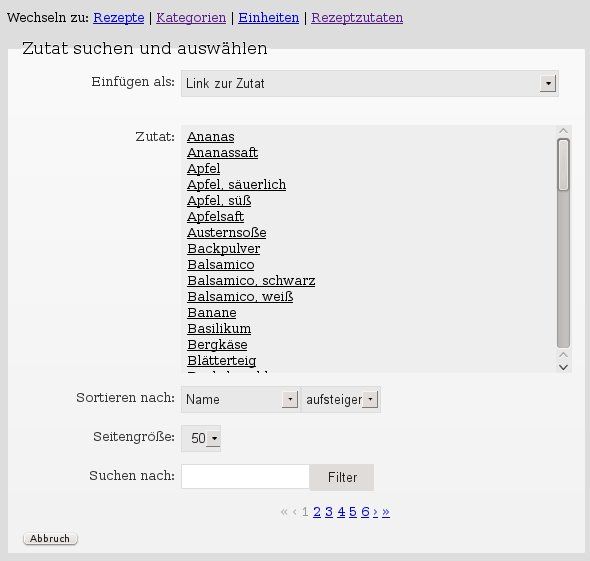
Im Editor sollte nun ein neuer Knopf mit einem gelben Sternchen als Symbol auftauchen. Dieser öffnet das besagte Popup, welches auch im folgenden Screenshot abgebildet ist. Hier kann man zwischen den Objekttypen im Modul wechseln, die Objekte nach unterschiedlichen Kriterien suchen und filtern, um schließlich Links zu den Detailseiten per Mausklick in den Editor einzufügen.