
Normalerweise geht es in diesem Blog nicht um Showcases. Da die Realisierung des im Folgenden vorgestellten Konfigurators jedoch technisch sehr interessant gemacht ist, soll es einmal eine Ausnahme geben.
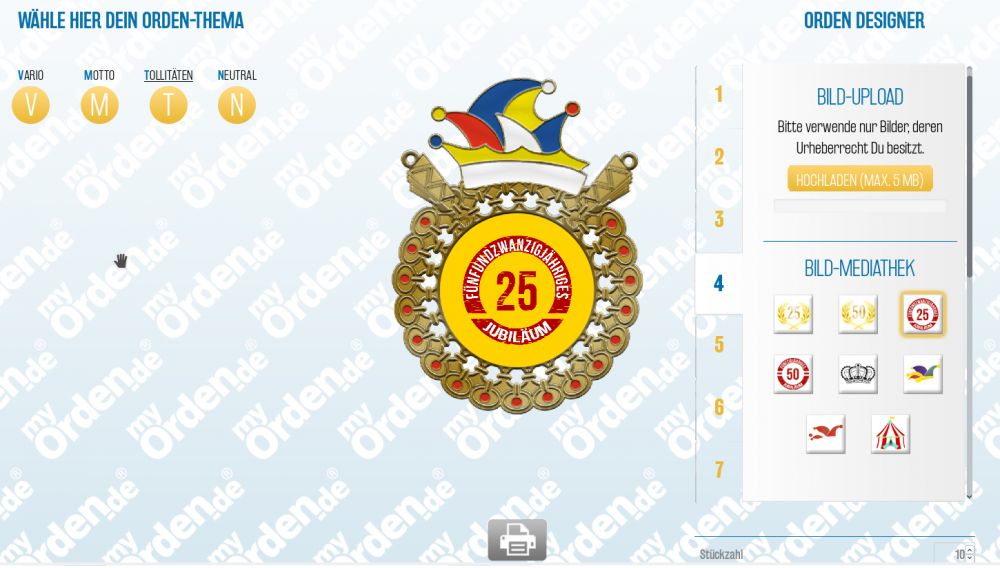
Auf my-orden.de ist ein Orden Designer verfügbar, mit dem sich individuelle Orden für Karneval, Jubiläen und andere Anlässe konfigurieren lassen. Unter der Haube stecken Zikula, ein Modul auf Basis von ModuleStudio, Bootstrap und eine Menge JavaScript.
Bei unterschiedlichen Orden lassen sich verschiedene Materialoberflächen und Farben auswählen. Diese Varianten werden als Rasterbild angezeigt, so dass man einen Eindruck bekommt, wie das jeweilige Produkt aussieht. Zur weiteren Personalisierung lassen sich Bilder und Texte einfügen und mittels zahlreicher Parameter anpassen. Manche Orden können auch mit einem Anhänger kombiniert werden, der wie ein eigenes Produkt behandelt wird und - je nach Modell - ebenfalls ein Bild enthalten kann.
Die meisten Konfiguratoren verwenden eine Canvas, um die Arbeits- bzw. Zeichenfläche abzubilden. Wir haben uns hingegen schon früh für den Einsatz von SVG entschieden, das zum Beispiel auch von Spreadshirt benutzt wird. Die Interaktion mit den SVG-Elementen erfolgt via jQuery und funktioniert sehr angenehm.
Die SVG-Daten werden über das Rasterbild gelegt, so dass die den Bild- und Textbereichen entsprechenden Pfade verfügbar sind. Diese Pfade haben spezielle Namen, damit sie im Skript erkannt und verarbeitet werden können. Bei Bildern werden die Pfade zum Clipping verwendet, so dass die ausgewählten Grafikmotive nicht über den Bildbereich ragen. Dabei sind auch individuelles Skalieren, Verschieben und Rotieren möglich; der Anwender kann also sein Bild nach Belieben innerhalb des Bildbereiches arrangieren. Ein Bildbereich kann zusätzlich mit einer Hintergrundfarbe versehen werden, was insbesondere bei freigestellten Bildern interessant ist.
Bei Textelementen gibt es die besondere Anforderung, dass die eingegebenen Texte automatisch einem Pfad folgen sollen. Auch dies ist mit SVG mit Hilfe von textpath-Elementen möglich. Damit lassen sich beispielsweise im SVG zum Produkt passende Kurven- und Wellenformen vorgeben. Eine Reihe von Optionen für Schriftarten und -größen, Ausrichtung und Vorder- wie Hintergrundfarbe runden die Textgestaltung ab.
Anstatt eigener Grafiken können auch vorgegebene Bildmotive aus einer Mediathek verwendet werden. Als Schmankerl können auch diese wiederum Textbereiche enthalten, so dass man seinen eigenen Slogan in das ausgewählte Bild einsetzen kann.
Jegliche Änderungen an dem aktuellen Orden werden in der Vorschau reflektiert und automatisch gespeichert, so dass auch nach Schließen des Browserfensters der aktuelle Arbeitsstand erhalten bleibt. Mit Hilfe von Puppeteer wird eine Gesamtdarstellung erzeugt, die zum Beispiel in der Druckvorschau zum Einsatz kommt.
Während der Realisierung haben wir darauf geachtet, dass der Konfigurator auch durch mobile Geräte bedienbar ist. Dies wird zum einen durch das responsive Layout ermöglicht, andererseits werden die Bedienelemente zur Anpassung des aktuellen Produktes durch eine Sidebar dynamisch ein- und ausgeblendet, damit man das Produkt bei der Bearbeitung nicht aus dem Blick verliert.
