
Rund um den ursprünglich von GitHub ins Leben gerufene Editor Atom hat sich mittlerweile ein ansehnliches Ökosystem entwickelt. So existieren aktuell bereits knapp 8.000 Erweiterungen für alle möglichen Einsatzzwecke und über 2.500 Themes zur Veränderung der Darstellung. Atom gilt als äußerst anpassbarer Editor, da das Konzept der Packages direkt im Kern verankert ist.
Zu den subjektiv für mich vielversprechendsten Funktionen gehören die nahtlose Einbindung von Git-Workflows und GitHub sowie das sogenannte Teletype, welches die simultane Arbeit mit mehreren Entwicklern ermöglicht - ähnlich wie man es von Google Docs kennt.
Dieser Beitrag gibt einen kurzen Überblick über den Einstieg in Atom im Hinblick auf eine Nutzung zur Entwicklung von Zikula-Modulen beziehungsweise Symfony-Bundles.
Einrichten
Im ersten Schritt steht natürlich die Installation des Grundsystems. Hierzu kann man sich die aktuelle Version einfach von der Projektseite atom.io herunterladen.
Nachdem ich aber einen Blick in das Handbuch geworfen habe, fand ich auch eine Anleitung zur Einrichtung mit Hilfe des Paketsystems der Linux-Distribution. Dies hat den Vorteil, dass zukünftige Updates automatisch vom System eingespielt werden. Sehr angenehm!
Entdecken
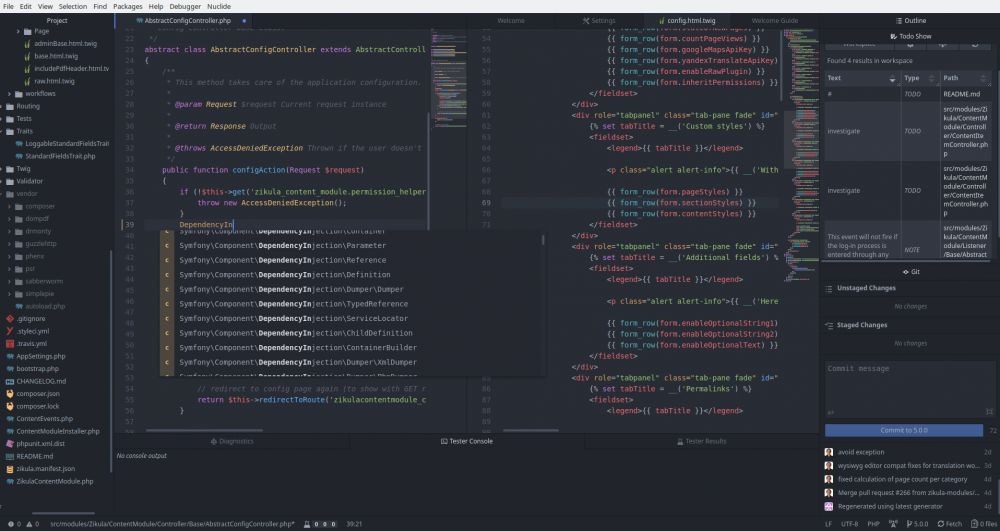
Um die weiteren Funktionen und Extensions ausprobieren zu können, benötigen wir zunächst einmal ein paar Projektdateien. Hierzu habe ich über den Menüpunkt “File -> Add Project Folder…” ein bestehendes Git-Repository hinzugefügt, dessen Verzeichnisbaum anschließend auf der linken Seite verfügbar ist.
Nun lässt sich zum Beispiel über den geöffneten Welcome Guide im Bereich “Version control with Git and GitHub” per Mausklick auf einen Knopf das Git-Panel öffnen, wo wir unten direkt die letzten Commits für das eben eingebundene Git-Repo sehen können. Der zweite Knopf öffnet analog dazu das GitHub-Panel, welches nach einer Anmeldung zum Beispiel Zugriff auf Pull Requests gibt.
Öffnet man ein paar Dateien aus dem Beispielprojekt, wird schnell deutlich, das bereits eine Syntax-Hervorhebung für verschiedene Sprachen verfügbar ist. Ob PHP, JS, CSS, YAML, JSON oder MarkDown - das sieht alles ganz hübsch aus.
Auch interessant ist das sogenannte Command Panel, welches mit “Strg+Shift+P” geöffnet wird. Wer den KRunner in KDE kennt und mag, wird dieses Command Panel ebenso lieben.
Anpassen
Die Einstellungen werden über den Menüpunkt “Edit -> Preferences” geöffnet und sind relativ übersichtlich, so dass man sich ganz gut zurechtfindet. Es lohnt sich, einmal drüber zu schauen, um einen Eindruck zu bekommen, welche Möglichkeiten zur individuellen Konfiguration gegeben werden.
Sehr nützlich finde ich beispielsweise im Reiter “Editor” die Option “Scroll Past End”. Hiermit kann man im Editor auch dann noch weiter nach unten scrollen, wenn das Ende der Datei bereits erreicht ist. Ich mag es nämlich überhaupt nicht, wenn man am unteren Ende des Bildschirms arbeitet, weil der Cursor sich am Ende einer Datei befindet.
Irritiert hatte mich das Verhalten, dass das Öffnen von Dateien manchmal im selben und manchmal in einem neuen Tab bewerkstelligt wurde. Verantwortlich war hierfür die Einstellung “Allow Pending Pane Items” im Reiter “Core”. Diese Option erlaubt es, Dateien mit einem Klick in einer Vorschau zu öffnen, ohne dieses Öffnen auch beizubehalten. Macht in meinen Augen nur bedingt Sinn, nämlich dann, wenn man seine Quelltexte nicht kennt. Nachdem ich die Funktion deaktiviert habe, werden Dateien immer in neuen Tabs geöffnet.
Erweitern
Natürlich brauchen wir noch einige AddOns, die Atom auf unsere Bedürfnisse maßschneidern. In den Einstellungen können die verfügbaren Packages unter dem Reiter “Install” durchsucht und auf Knopfdruck installiert werden. Wer lieber den Browser benutzt, kann auch im Web schauen. Alternativ können Erweiterungen auch via CLI über das apm-Kommando installiert werden.
Bestehende Erweiterungen können unter dem Reiter “Packages” verwaltet werden. Einige Pakete bieten Einstellungen an, daher lohnt sich ein Blick darauf. Beispielsweise ist das Plugin “autosave” zum Automatischen Speichern von Editoren per Standard nicht aktiviert, was sich bei Bedarf hier erledigen lässt.
Im Folgenden gebe ich eine kurze, unvollständige und rein subjektive Liste von Erweiterungen an, welche ich interessant finde. Achtung: in einigen Bereichen gibt es mehrere, miteinander konkurrierende Alternativen. Ich habe diese nicht alle praktisch ausprobiert und detailliert miteinander verglichen. Statt dessen habe ich geschaut, welches aktuell die modernere und offiziell eher unterstütztere Variante ist.
Git und GitHub
Auf einer Landing Page kann man schauen, welche Funktionen Atom in Bezug auf die Integration von Git und GitHub bereits mitbringt. Am Fuß dieser Seite werden einige populäre - bei Weitem nicht alle! - Erweiterungen aufgelistet, um noch mehr Git-Funktionen in den Editor einzubinden. Diese erscheinen mir jedoch gerade zu Beginn der Nutzung von Atom nicht essenziell zu sein, sondern rüsten eher bestimmte Funktionen nach, um verschiedene Arbeitsabläufe passender zu unterstützen. Ich werde hier am Anfang bei den bereits vorhanden Möglichkeiten bleiben. Die Zeit wird zeigen, inwieweit ich hier Bedarf für Zusatzfunktionen habe.
IDE allgemein und PHP
Wer bereits ein paar PHP- oder JavaScript-Dateien geöffnet hat, hat vielleicht bemerkt, dass noch ein paar Dinge fehlen, die man von einer Entwicklungsumgebung erwartet. Dinge wie eine Outline View, Quelltext-Formatierung, die Erkennung von Problemen oder Erhebung von Metriken können zum Glück sehr leicht nachgerüstet werden. Der Einstieg wird wiederum durch eine Landing Page vereinfacht.
- atom-ide-ui - Basispaket für Spachunterstützung und Debugging
- ide-css - Spachunterstützung für CSS, LESS und SCSS
- ide-json - Spachunterstützung für JSON
- ide-html - Spachunterstützung für HTML
- ide-php - Spachunterstützung für PHP
- ide-typescript - Spachunterstützung für TypeScript und Javascript
- project-manager - Verwaltung, Konfiguration und Wechsel zwischen Projekten über das Command Panel; sehr praktisch, merkt sich zum Beispiel auch die geöffneten Dateien.
Coding Style und Testing
- atom-beautify - Beautifier für zahlreiche Sprachen
- php-cs-fixer - Erlaubt das Beheben von Problemen mit dem php-cs-fixer. Habe ich erst einmal weggelassen, da atom-beautify offenbar ebenfalls den php-cs-fixer verwendet.
- linter und linter-ui-default - Bietet eine Basis für unzählige Validierungen - nicht nur für allgemeine Sprachen, sondern auch für einzelne Frameworks wie Bootstrap. Eine Übersicht lässt sich hier anschauen. Die meisten dieser Pakete erfordern zusätzlich die Installation der jeweils verwendeten Tools, damit sie funktionieren.
- tester und tester-phpunit - Integriert die Ausführung von PHPUnit und dessen Ergebnisse in Atom.
Framework-Support
- atom-bootstrap3 - Support für Bootstrap 3 und FontAwesome. Analog dazu gibt es auch atom-bootstrap4 und v-bootstrap4, was mit Zikula 3 relevant wird.
- language-twig - Support für Twig
- atom-symfony2 - Support für Symfony Services. Bei Symfony 3 den Pfad zur Konsole auf “bin/console” umstellen. Benötigt zusätzlich atom-autocomplete-php.
- composer - Support für Composer
- php-composer-completion - AutoCompletion für via Composer eingebundene Vendor-Bibliotheken
Sonstige Werkzeuge
- docblockr - Unterstützt beim Schreiben von Kommentarblöcken.
- autoclose-html - Schließt HTML-Tags automatisch.
- todo-show - Gibt Zugriff auf TODO-Marker im Projekt; bietet dabei viele Funktionen.
- minimap - eine Miniatur-Vorschau des Quelltextes.
- highlight-selected und minimap-highlight-selected - Hebt die Vorkommen einer Auswahl hervor, kennt man z. B. von Eclipse. Brauche ich persönlich jetzt nicht, ist aber sicherlich für den ein oder anderen nützlich.
- file-icons - Farbige Icons für die unterschiedlichen Dateitypen
- autoupdate-packages - Automatische Aktualisierung von Packages
- ask-stack - Stack Overflow direkt innerhalb von Atom durchsuchen
Es gibt auch Plugins zum Arbeiten auf Servern, zum Beispiel über FTP oder SSH. Davon habe ich zunächst keinen Gebrauch gemacht, es ist aber gut, das im Hinterkopf zu haben.
Gestalten
Analog zu den funktionalen Erweiterungen gibt es außerdem die sogenannten Themes, welche entweder ein neues Design für den Editor bereitstellen oder die Syntax-Hervorhebung optisch anpassen.
Auch die Themes können aus Atom heraus installiert werden, alternativ kann man auch auf der Homepage stöbern.
Ich persönlich finde das Standarddesign zumindest für den Anfang ganz in Ordnung, weswegen ich hier erst einmal keine Zeit investiert habe.
Gemeinsam ans Ziel
Wie eingangs erwähnt, bietet Atom ein spannendes Feature zum kollaborativen Arbeiten, so dass mehrere Personen gemeinsam entwickeln können. Zum Einstieg in das sogenannte “Teletype” lohnt es sich, die dazugehörige Landing Page durchzulesen. Das Video zeigt, wie einfach das Einladen weiterer Teilnehmer in eine Atom-Sitzung funktioniert. Zur Einrichtung der Funktionalität genügt es, das Paket teletype zu installieren.
Ein weiteres nützliches Package in Verbindung mit der Zusammenarbeit zwischen mehreren Personen ist sync-settings. Wie der Name bereits suggeriert, erlaubt es das Abgleichen von Einstellungen inklusive installierten Paketen, Snippets usw. zwischen mehreren Atom-Instanzen.
Fazit und Ausblick
Bisher macht Atom einen sehr ordentlichen und aufgeräumten Eindruck. Es muß sich aber natürlich in den nächsten Tagen und Wochen auch praktisch im Alltag beweisen. Ich bin da aber ganz optimistisch, dass die Verwendung von Atom der Produktivität nicht unbedingt abträglich ist. Besonders freue ich mich darauf, Teletype in der Praxis zu testen.
Eine Herausforderung dürfte die Verwaltung von Projektabhängigkeiten sein. Hier müssen wir noch im Detail untersuchen, wie etwa der Zikula Core (und damit auch dessen Vendors) in einem Modulprojekt referenziert werden kann.