Nachdem wir bereits in einigen Artikeln zu Zikula 3 die Änderungen unter der Haube, umfangreiche Modernisierungen, Möglichkeiten für dynamische Formulare und Neuerungen rund um Übersetzungen vorgestellt hatten, sollen nun einige weitere der neuen Features und Änderungen vorgestellt werden.
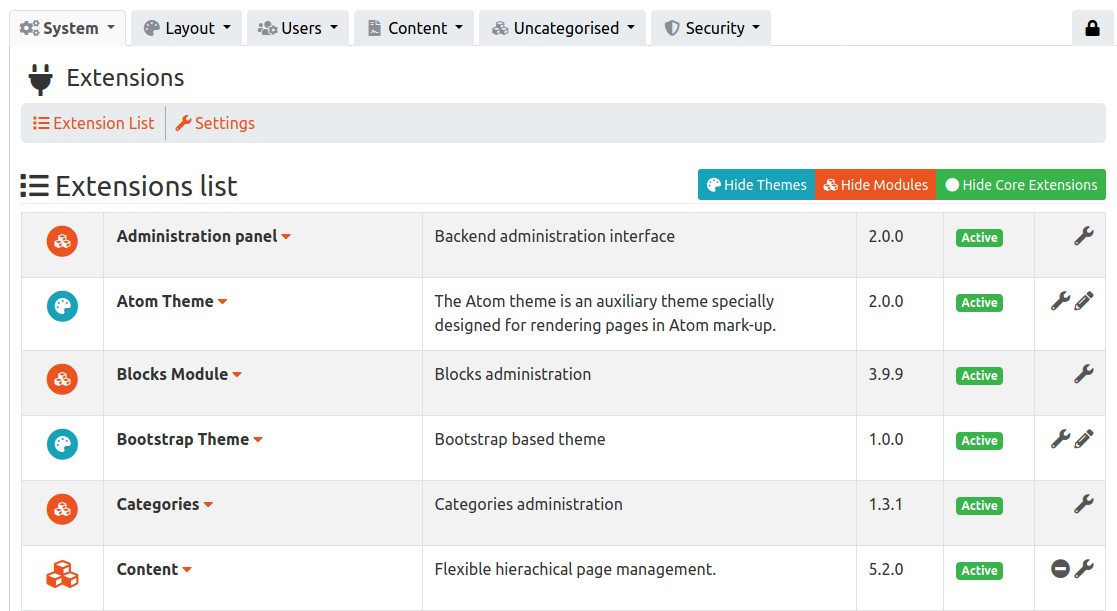
Module + Themes = Extensions
Die Verwaltung von Modulen und Themes läuft nun unter einem gemeinsamen Dach: Extensions.

Hintergrund ist unter anderem, dass Themes ebenso wie Module eigenständige Symfony-Bundles sind und mehr als nur Layout können. Beispielsweise sind Themes in der Lage, Controller mitzubringen (z. B. für layoutspezifische Ajax-Funktionen) oder auch eigene Services anzubieten. Aus Sicht des Kernsystems werden daher weniger Unterscheidungen benötigt, was überflüssige Redundanzen zwischen der Behandlung von Modulen und Themes einspart.
Außerdem stehen nun CLI-Kommandos für Extensions zur Verfügung, mit denen die Erweiterungen eines Systems via Konsole installiert, aktualisiert, deinstalliert und synchronisiert werden können.
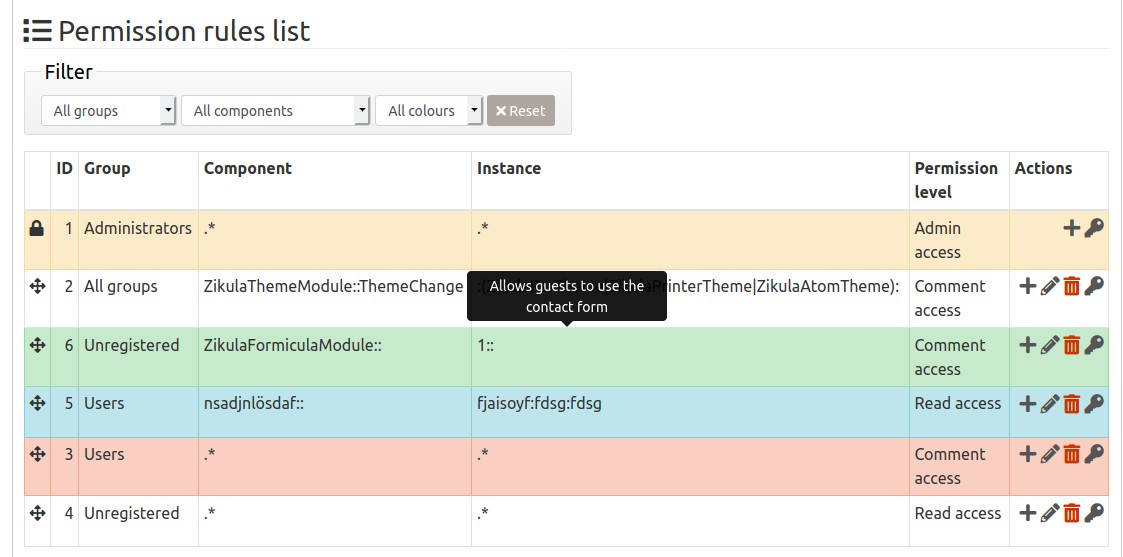
Zugriffsrechte besser überblicken und verstehen
Das Berechtigungssystem von Zikula ist schon seit Jahren eine Power Machine. Es ist unglaublich flexibel und mächtig, kann aber für Einsteiger auch schnell sehr komplex und unübersichtlich werden. Schon früher wurde versucht, die Verwaltung mit zusätzlichen Funktionen zu unterstützen: da etwa die Reihenfolge der einzelnen Regeln mit darüber entscheidet, welche Zugriffsstufe für welche Nutzergruppen, Komponenten und Instanzen zugelassen werden, gibt es schon länger die Möglichkeit, Regeln interaktiv zu prüfen. Dennoch kann es bei größeren Sammlungen von Regeln immer wieder vorkommen, dass man den Wald vor lauter Bäumen nicht sieht. Daher gibt es nun zwei neue Felder:
- Ein freies Kommentarfeld, in dem sich ein Hilfetext angeben lässt. Hiermit kann man sich und andere Personen daran erinnern, warum eine bestimmte Zugriffsregel angelegt worden ist.
- Eine Farbauswahl: es ist möglich, eine Regel einer Bootstrap-Klasse zuzuordnen. So kann man zum Beispiel mehrere Regeln optisch als zusammengehörig markieren oder anderweitige Gruppierungen vornehmen.

Kosmetika
Wir haben einen Icon Picker im System hinterlegt und einen entsprechenden Formulartyp integriert. Damit kann man sehr leicht an allen möglichen, gewünschten Stellen ein Auswahl für ein Font Awesome Icon einbauen. Im Zikula Core wird das beispielsweise für Adminpanel-Kategorien, normale Kategorien und auch die Extensions benutzt.
![]()
Auch in ModuleStudio wurde die Unterstützung eingebaut: beliebige Felder lassen sich als Icon kennzeichnen, was dazu führt, dass der Generator dann den genannten Formulartyp verwendet. Es ist also ohne Probleme möglich, den Icon Picker auch in eigenen Modulen zu verwenden.
Kleinere Verbesserungen
Auch einige eher unscheinbare Innovationen sollen nicht unerwähnt bleiben. Oft sind es gerade die kleinen Dinge, die man gerade in der Praxis benötigt.
- Während der Installation (sowohl via Web als auch via CLI) lässt sich nun optional ein individueller Datenbank-Port angeben).
- Blöcke können leichter Standardwerte für individuelle Formularfelder angeben.
- Für das vereinfachte Debuggen von Twig Templates wurde der twig-inspector integriert.
- Viele Module erzeugen, wenn ein Datensatz nicht gefunden werden kann, eine sogenannte
NotFoundHttpException(z. B. “Dieses Produkt konnte nicht gefunden werden.”). Oft ist es in der Praxis aber so, dass der Datensatz zwar existiert, aber aus Gründen einer fehlenden Berechtigung für den aktuellen Besucher nicht sichtbar ist. Dies kann einen Nutzer dann natürlich verwirren, wenn er beispielsweise etwas von einem anderen Nutzer geteilt bekommen hat, darüber informiert wurde, auf einen Link klickt und nur eine Fehlermeldung sieht. Daher werden solche Fälle für Gäste nun ähnlich gehandhabt wie eineAccessDeniedException: der Nutzer erhält eine andere Meldung (z. B. “Sie haben keinen Zugriff. Bitte melden Sie sich zunächst an.” und wird zum Login-Formular weitergeleitet. - Es gibt ein neues Konzept der sogenannten Site Definition. Diese kapselt einige grundlegende Eigenschaften einer Website, wie etwa den Titel, die Metabeschreibung oder auch Logos für Desktop und Mobile sowie diverse Icons. Hiermit ist es zum Beispiel möglich, den Titel der Webseite dynamisch zu ermitteln, etwa abhängig von der jeweiligen Domain. In einem noch offenen Ticket geht es übrigens um weiter gehenden Branding-Support durch den Zikula Core. Es ist möglich, dass die Site Definitions hierbei noch weiter ausgebaut werden.