Vor knapp eineinhalb Jahren haben wir gezeigt, wie man die Aktualisierung verwendeter Drittkomponenten mit GitHub Actions automatisieren kann.
Zwischenzeitlich sind wir hierbei auf den Dependabot umgestiegen. Dieses Tool wird bei GitHub schon länger zum Aufspüren und Melden von Sicherheitsproblemen verwendet. Es ist damit jedoch auch möglich, Updates zu suchen und bereitzustellen.
Im Gegensatz zu dem früheren Vorgehen gibt es dabei folgende Unterschiede und Vorteile:
- Für jede Komponente wird ein eigener Pull Request erstellt. So lassen sich mögliche Probleme in den Builds unabhängig erkennen und die Updates lassen sich selektiv mergen.
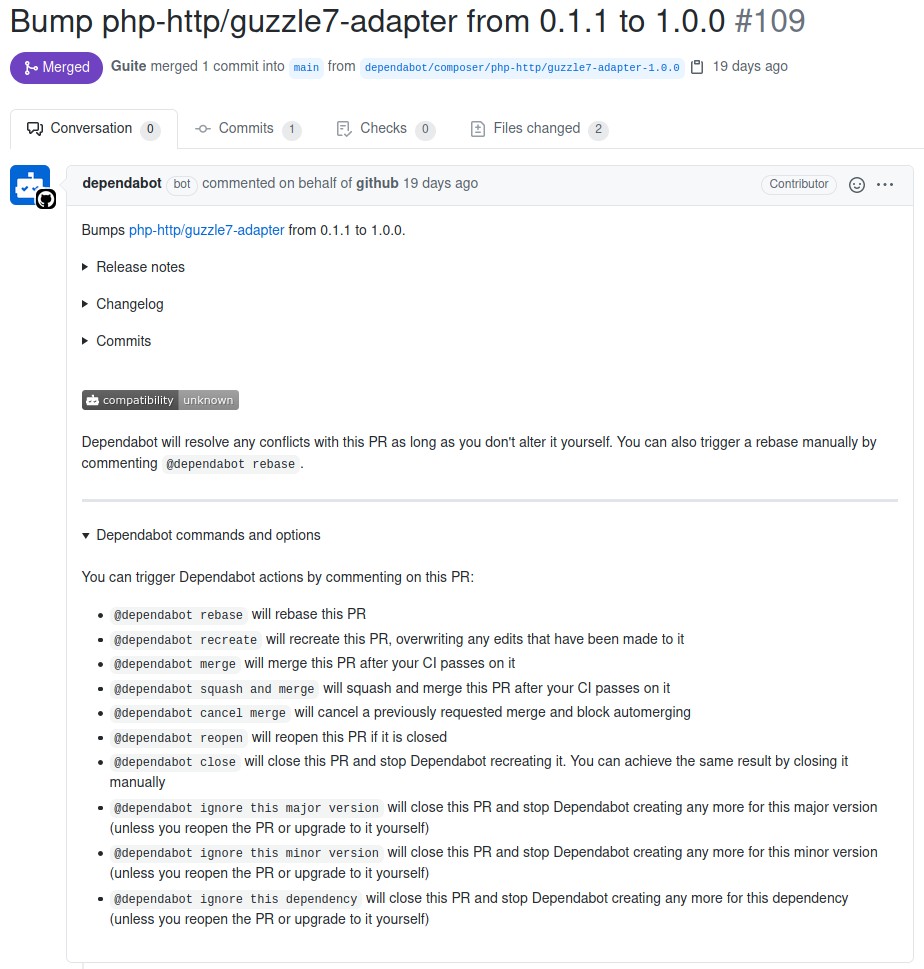
- Die enthaltenen Commits sowie etwaige Release Notes und Changelogs werden direkt im Pull Request zur Verfügung gestellt, um die damit einhergehenden Änderungen transparent zu machen.
- Die Pull Requests werden bei Änderungen im Zielbranch automatisch via Rebase aktualisiert, um Merge-Konflikten vorzubeugen.
- Gibt es für eine Komponente eine neue Version, wird ein möglicherweise noch offener Pull Request mit einer früheren Version automatisch mit einem entsprechenden Kommentar (
Superseded by #123) geschlossen. - Wie im Screenshot zu sehen ist, kann man in Form von Kommentaren mit Dependabot interagieren und so das Verhalten steuern.
- Es gibt ein einheitliches Interface für unterschiedliche Arten von Paketmanagern. So werden nicht nur Composer, npm und yarn unterstützt, sondern zum Beispiel auch Maven, pip, Terraform und auch GitHub Actions.
Ein Beispiel
Mit der folgenden Konfiguration wird Dependabot die Aktualisierungen für PHP-Vendors (composer), JavaScript-Vendors (npm) und die in den CI-Builds verwendeten Komponenten (github-actions) übernehmen: