Seit kurzem haben neue Funktionen in die Template-Engine Twig Einzug gehalten. Diese verändern die Art und Weise, wie mit mehrwertigen Daten umgegangen wird, fundamental. Aus diesem Grund soll dieser Artikel beleuchten, wie man mit den neuen Möglichkeiten umgehen kann.
Was heißt deklarativ? Bei “filter, map und reduce” handelt es sich um ein Muster (Pattern) aus der funktionalen Programmierung. Es erlaubt die Veränderung von Sequenzen (Listen, Arrays, Vektoren, usw.) mittels mehrerer Operationen und Manipulationen, an deren Ende ein Ergebnis steht, welches entweder ausgegeben oder weiter verwendet werden kann.
Auch wenn es für einige Leser ein alter Hut ist, so gibt es dennoch sicherlich andere, die noch keine Erfahrungen mit Less oder Sass haben. Daher sei einmal das sehr leicht zu erlernende SCSS (Sassy CSS) vorgestellt, mit dem sich stufenlos Sass-Funktionen in CSS einfügen lassen.
Der Einstieg Bereits die grundlegenden Funktionen, wie Variablen und Verschachtelung, helfen dabei, die Stile deutlich einfacher zu handhaben. Redundanzen werden vermieden und die Änderbarkeit erhöht.
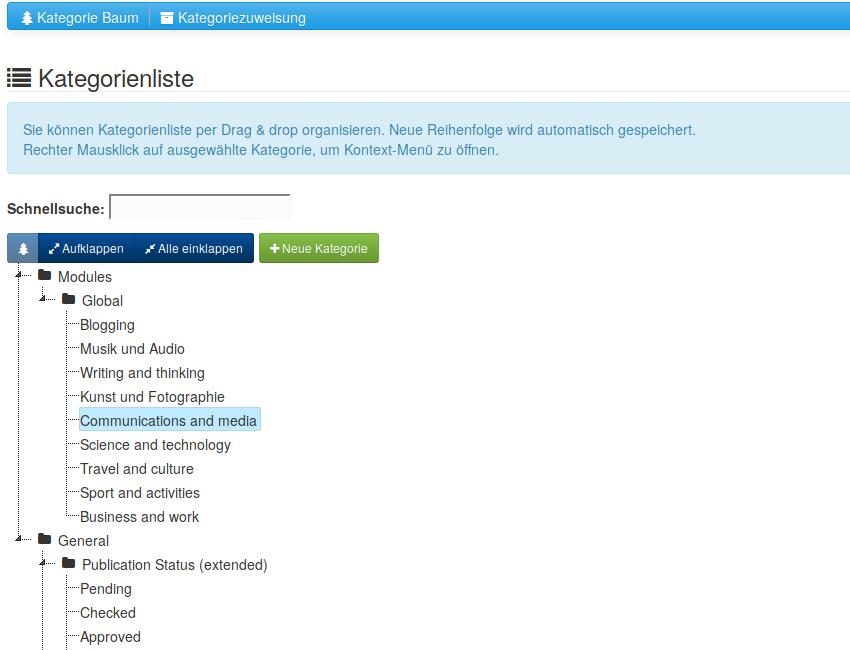
Der Zikula Core enthält eine zentrale Verwaltung für Kategorien, mit denen man vielfältige Lösungen umsetzen kann. Die häufigste Verwendung von Kategorien ist sicherlich eine thematische Zuordnung von Inhalten. So lassen sich beispielsweise Newsartikel unterschiedlichen Themengebieten zuordnen. Dieser Artikel ist etwa in der Kategorie “Basics”. Im Folgenden wird ein Überblick darüber gegeben, was sich darüber hinaus noch alles mit Kategorien machen lässt.
Zunächst einmal bietet das Kategoriensystem einige Funktionen, die allgemein nützlich sind.
Sobald ein Programm oder eine Internetseite erst einmal produktiv verwendet wird, stellt sich heraus, ob alle Eventualitäten bedacht sind oder ob doch etwas nicht berücksichtigt worden ist. Spätestens wenn sich Kunden oder Nutzer mit Reklamationen oder Klagen melden, wird klar, dass hier und da vielleicht nicht alles zu Ende gedacht wurde oder die automatisierten Tests eben nicht alle Fälle abgedeckt haben. In diesem Beitrag geht es darum, wie man Fehler, Warnungen und anderweitige Probleme früh erkennen kann.
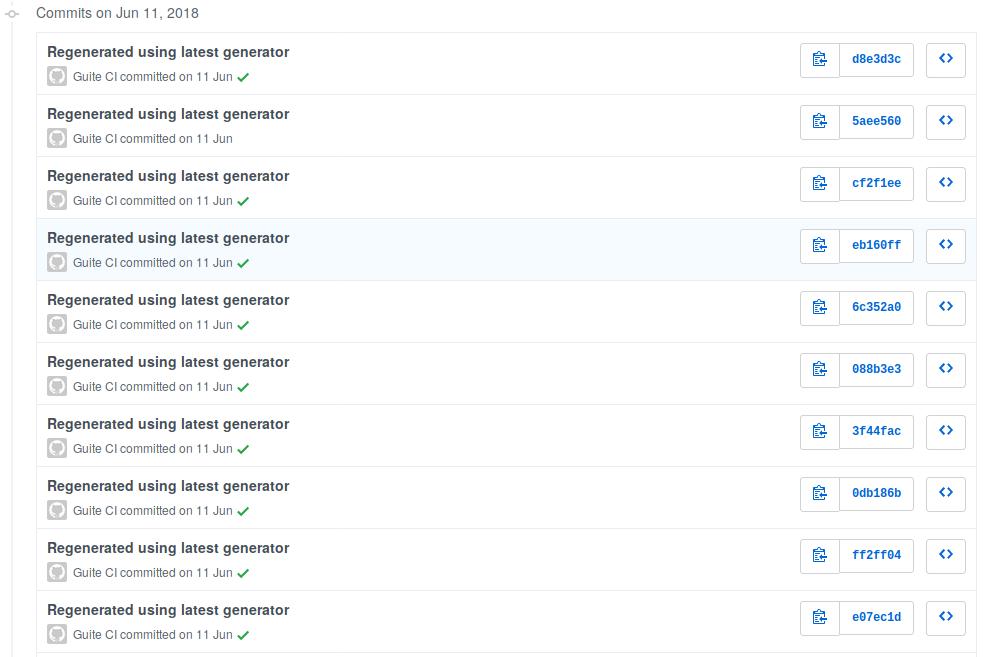
In diesem Beitrag wird gezeigt, wie man eine ganze Reihe von Modulen automatisch mit Hilfe eines Bash-Skriptes neu generieren kann. Auch die Übersetzungen der Module können automatisch neu generiert werden. Das spart mühsame Handarbeit, insbesondere wenn die Anzahl der Module in größeren Projekten zunimmt.
Das erste Skript verwendet den Standalone Generator von ModuleStudio und aktualisiert damit die Implementierung der Module. Dateien, die in den Modellen in der markFiles-Direktive angegeben sind, werden entfernt - das ist aber Geschmackssache und kann je nach Vorliebe anders ausgestaltet werden.
Gastbeitrag von Ralf Köster
Habt ihr schon mitbekommen, dass es seit 0.7.3 auch einen standalone Generator gibt? Sicherlich habt ihr dass, aber ihr fragt euch, was ihr damit machen könnt? Ich versuche hier einmal zu beschreiben, was ich damit mache.
Ich selber komme aus der Windows-Ecke. Für uns passt das Beispiel aus der Doku mit wget usw. nur bedingt. Aber auch unter Windows kann der Generator gute Dienste leisten. Unter Windows haben die guten alten *.
Gastbeitrag von Ralf Köster
Habt ihr einen Webspace, der einen SSH-Zugang bietet, aber ihr wisst nicht, wie man den gewinnbringend einsetzt? Ich möchte euch in diesem Beitrag kurz meine Erfahrungen berichten. Erfahre Linuxer und Komandozeilenvirtuosen werden hier schmunzeln, predigen sie doch seit Jahren, dass die Komandozeile das Beste seit der Erfindung der Computer sind. Aber ich bin nun einmal ein ganz einfacher Windowsanwender, der so gut wie alles mit der Maus macht.
Gastbeitrag von Ralf Köster
Für unsere Pfarreiengemeinschaft ist es nun an der Zeit, einmal die alte Zikula Seite zu modernisieren. Wir haben entschieden, dass es nur wenige der alten Module auf die neue Seite schaffen sollen. Das sind in diesem Falle News, Content und Scribite. Bei allen drei Modulen gehen wir davon aus, dass sie auch noch viele Jahre bestehen bleiben werden. Alles andere wollen wir mit MOST-Modulen machen. Damit sind wir hoffentlich zukunftssicherer, als jemals in der Vergangenheit.
Dieser Beitrag gibt einen Überblick über aus heutiger Sicht essenzielle Bibliotheken, mit denen das Frontend moderner Websites typischerweise realisiert werden. Diese sind weitgehend in Zikula enthalten, brauchen also nicht mehr dazu installiert zu werden.
Prototype & Script.aculo.us Prototype ist eine JS-Bibliothek, die sich zum Ziel gesetzt hat, die JavaScript-Entwicklung zu vereinfachen. Script.aculo.us baut auf Prototype auf und bietet zusätzliche Effekte, Funktionen und Animationen. Aus Gründen der Abwärtskompatibilität sind beide Bibliotheken noch in Zikula 1.
In Zikula wird eine „Templating-Engine“ verwendet, um Inhalt und Form voneinander getrennt zu halten. Dies bedeutet, dass der programmierte Quelltext, der eine bestimmte Funktion bereitstellt, woanders liegt als das Aussehen der entsprechenden Seite.
Dies ermöglicht es, dass sich Backend-Entwickler um die Implementierung kümmern, während Frontend-Entwickler die Oberfläche aufbauen und anpassen. Zum Frontend zählen im Wesentlichen das Markup (HTML), Client-seitige Skripte (JavaScript) sowie Stile (CSS).
Um eine Zikula-Seite zu gestalten oder zu verändern, muss kein Programmiercode angefasst werden.