Schon in einer sehr frühen Generation des Content-Moduls zur Inhaltsverwaltung gab es die Möglichkeit, ein Inhaltselement nicht für alle Besucher, sondern entweder nur für alle angemeldeten Nutzer oder für alle nicht angemeldeten Gäste freizugeben. Damit ließen sich beispielsweise unterschiedliche Begrüßungstexte darstellen.
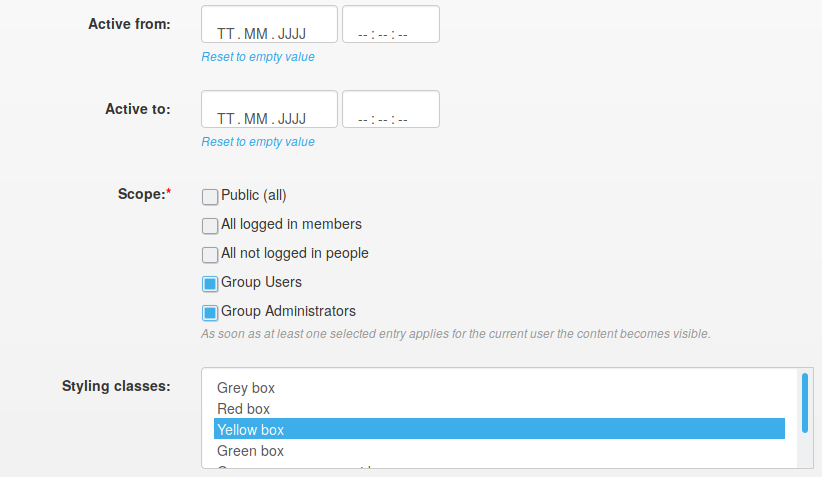
Als wir das Content-Modul kürzlich neu gebaut hatten, wurde diese Funktion bereits etwas erweitert: einzelne Elemente konnten nun auch lediglich für einzelne Benutzergruppen eingestellt werden. Das ist in vielen Fällen hilfreich, etwa wenn man exklusive Inhalte für Partner oder Kunden mit anzeigen möchte.