Nach fast zweieinhalb Jahren ist ModuleStudio 0.7.0 erschienen. Dies ist ein wichtiger Meilenstein für das Projekt und macht den Weg frei für weitere Schritte. Dieser Beitrag stellt die neue Version kurz vor und zeigt auf, wohin die Reise geht.
Neuigkeiten
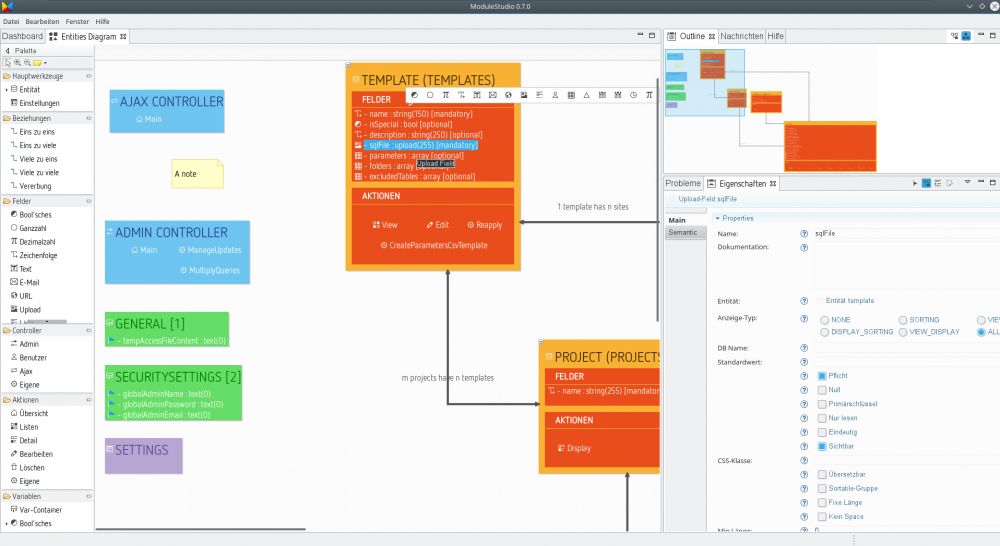
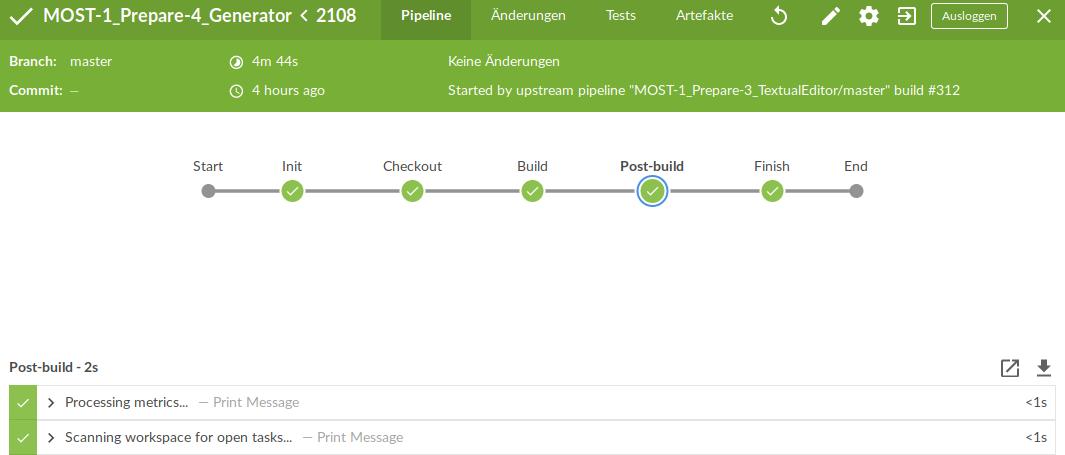
ModuleStudio 0.7.0 bietet eine große Zahl an Neuerungen, unter anderem eine runderneuerte Benutzeroberfläche, Verbesserungen an der DSL sowie viele Änderungen im Generator. Die wichtigsten Infos können auf der Release-Seite nachgelesen werden.