Heute sind gleichzeitig zwei neue Versionen vom Zikula Core veröffentlicht worden.
Zikula 3.0.4 bringt Fehlerkorrekturen Mit der Version 3.0.4 wird ein weiteres Bugfix-Update für die Hauptversion 3 bereitgestellt.
Die Änderungen im Detail werden in der Release-Ankündigung aufgelistet.
Zikula 3.1.0 hat etwas mehr an Bord Außerdem ist auch Zikula Core 3.1.0 erschienen; dieses Update beinhaltet zusätzlich einige Neuerungen, bringt aber auch Veränderungen mit.
Auch hierfür gibt es eine detaillierte Liste mit den Korrekturen, hinzugefügten Features und sonstigen Neuerungen.
Heute haben wir das finale Release von Zikula Core 3.0.0 veröffentlicht. Es basiert auf Symfony 5.1 sowie Twig 3 und verwendet unter anderem Bootstrap 4 und Font Awesome 5. Einen grundlegenden Überblick über die wichtigsten Änderungen gibt der Release-Artikel auf der Zikula-Website: Zikula Core 3.0.0 veröffentlicht!.
Was bringt die neue Version? Über einige der zahlreichen Neuerungen habe ich hier bereits in früheren Artikeln berichtet. Daher beschränke ich mich in diesem Beitrag darauf, die wichtigsten Links zum Nachlesen noch einmal gebündelt bereit zu stellen:
Heute wurde der erste Release Candidate für Zikula Core 3.0.0 veröffentlicht.
Einen grundlegenden Überblick über die wichtigsten Änderungen sowie die weiterführenden Links zur Dokumentation und zu den Downloads sind dem Release-Artikel auf der Zikula-Website zu entnehmen: Zikula Core 3.0.0 Release Candidate 1 steht zum Testen bereit!.
Was bringt die neue Version? Über einige der zahlreichen Neuerungen habe ich hier bereits in früheren Artikeln berichtet. Daher beschränke ich mich in diesem Beitrag darauf, die wichtigsten Links zum Nachlesen noch einmal gebündelt bereit zu stellen:
Im Rahmen des letzten Sprints wurde der Unterbau von Zikula 3 auf den neuesten technischen Stand gebracht. Im Folgenden wird kurz zusammengefasst, was hierbei genau passiert ist.
Twig 3 Als erstes sollte die Template-Engine Twig auf die Version 3 gebracht werden. Dies versprach anfangs eine sehr übersichtliche Sache zu werden. Allerdings gab es dann doch noch einige weitere Aspekte zu beachten:
Da die templating-Komponente in Symfony 5 entfernt wird, müssen Pfade zu Templates nun der Namespace-Notation folgen.
Die Cascading Style Sheets zum Gestalten von Internetseiten und Webanwendungen gibt es schon eine ganze Ewigkeit. Elementare Dinge ändern sich hier vergleichsweise selten.
Mit der Umstellung von Bootstrap 3 auf Bootstrap 4 kommt man jedoch nicht umhin, sich mit dem Flexbox-Konzept auseinander zu setzen. Hier kommt man mit den alten Floats nicht mehr weit. Am Anfang ist das ein ungewohntes Umdenken. Aber sobald man Flex einmal verstanden hat, möchte man auch nicht mehr ohne.
Aktuell arbeiten wir daran, einige kleinere Baustellen zu schließen, bevor die nächsten gewichtigeren Punkte begonnen werden, wie etwa die Arbeiten an Zikula Core 3.0. Unter anderem war es an der Zeit, dieses kleine Entwickler-Blog einmal ein klein wenig auf Vordermann zu bringen.
Technisch gesehen setzt diese Seite nun auf Bootstrap 4 und Font Awesome 5 - vorher kam überhaupt kein CSS-Grid zum Einsatz, sondern das Layout war kompletter Eigenbau. Im Rahmen der Umstellung auf Bootstrap haben wir das Raster des Blogs ein wenig angepasst, insbesondere auf den Übersichtsseiten.
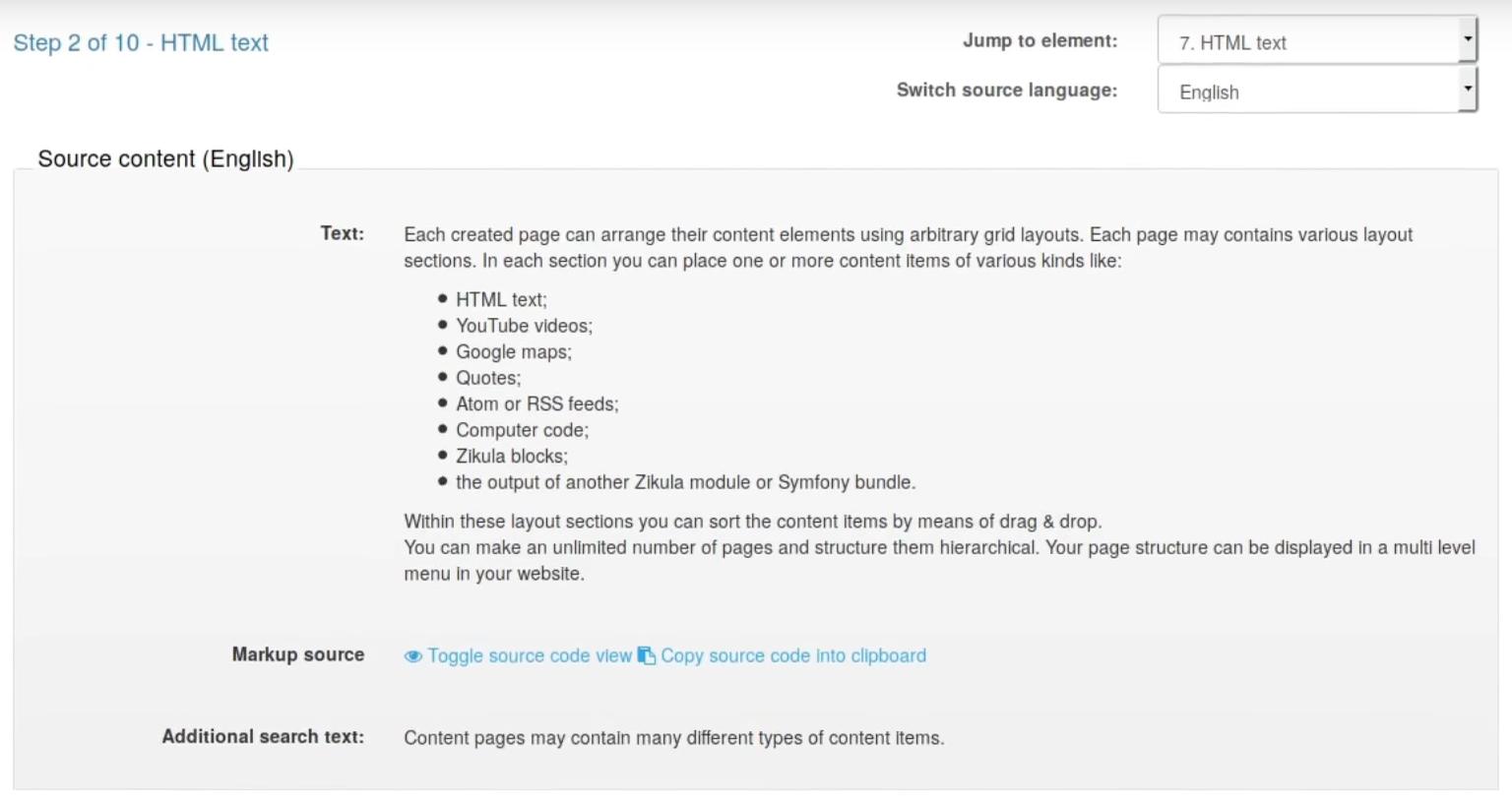
In der letzten Zeit ist die Arbeit an der neuen Version des Contentmoduls enorm vorangeschritten. Abgesehen von der angepassten Versionierung von Änderungen ist sie im Prinzip “feature-complete”. Daher haben wir für Zikula 2.0.10 eine Beta-Version veröffentlicht.
Außerdem haben wir ein Video erstellt, welches die wichtigsten Funktionen und das Arbeiten mit dem neuen Content vorstellt.
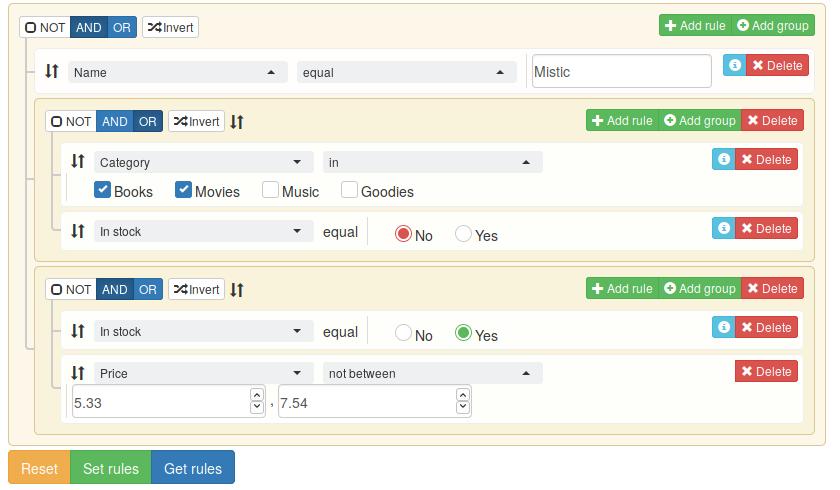
Hin und wieder ist im Rahmen eines Projektes die Anforderung zu bewältigen, dass komplexe Filterausdrücke kombiniert und ausgeführt werden können sollen. Noch relativ einfach lassen sich diverse Operatoren, Feldtypen und damit korrespondierend unterschiedliche Möglichkeiten zur Auswahl oder Eingabe von Werten umsetzen.
Da die Wünsche und Erwartungshaltungen in diesem Bereich jedoch beliebig weit hochgeschraubt werden können, gelangen eigens entwickelte UI-Ansätze recht schnell an ihre Grenzen. Beispielsweise möchte man vielleicht komplette ODER-Blöcke in der Reihenfolge verändern oder invertieren.
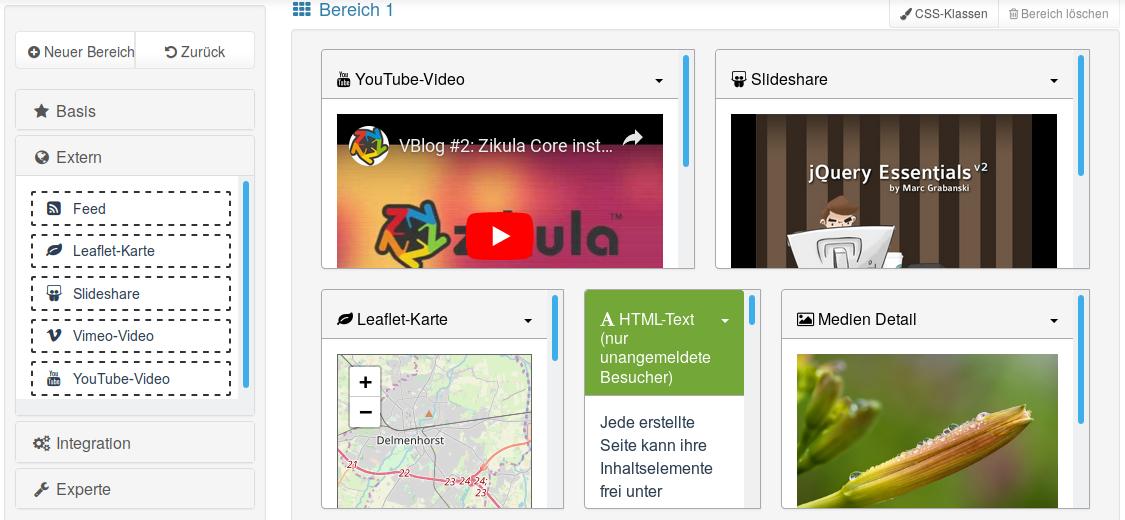
Nach einigen Experimenten steht nun ein schöner Entwurf für das neue UI zur Seitenverwaltung bereit. Der wichtigste vorgelagerte Schritt war die Entscheidung für ein neues Konzept für Seitenlayouts. Denn die vorgefertigten Standardlayouts werden dem heutigen Maß an Flexibilität mit beliebigen Grid-Kombinationen nicht mehr gerecht. Also war ein neuer Ansatz gefragt und der besteht im Wesentlichen daraus, dass sich das Layout-Grid automatisch aus den einzelnen Inhaltselementen ergibt und nach Belieben angepasst werden kann.
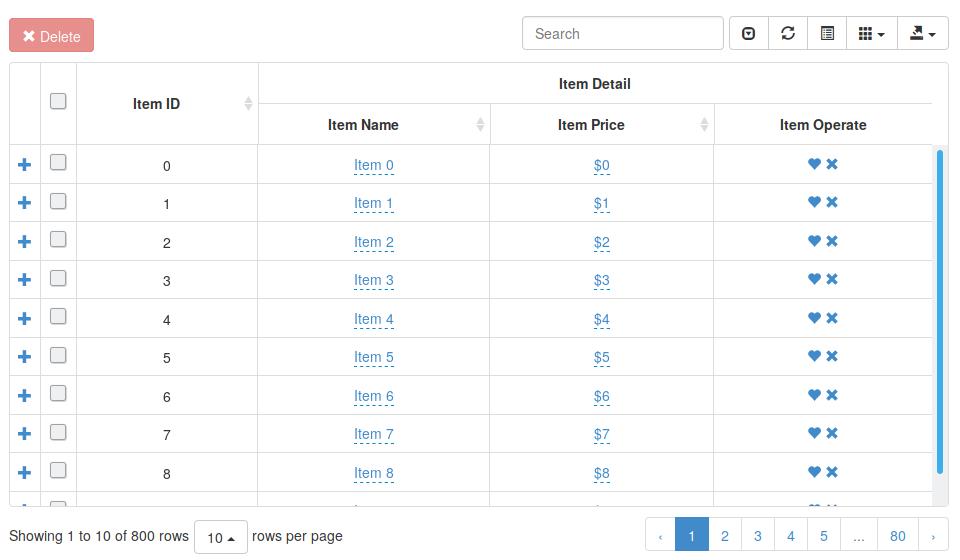
Für ein Projekt habe ich kürzlich mehrere DataGrid-Komponenten im Hinblick auf den funktionalen Umfang, die Aktivität der Entwicklung und den Grad der Anpassbarkeit verglichen. Einige Kandidaten in der engeren Auswahl waren unter anderem SlickGrid, DataTables, bs_grid und jQuery Bootgrid. Für mich hat aber Bootstrap Table das Rennen gemacht. Es bietet eine ganze Reihe Extensions, bleibt dabei aber immer nahe an einer responsiven Bootstrap-konformen Darstellung. Vielleicht hilft dieser Tipp ja dem ein oder anderen, der eine ähnliche Funktionalität benötigt.