Normalerweise geht es in diesem Blog nicht um Showcases. Da die Realisierung des im Folgenden vorgestellten Konfigurators jedoch technisch sehr interessant gemacht ist, soll es einmal eine Ausnahme geben.
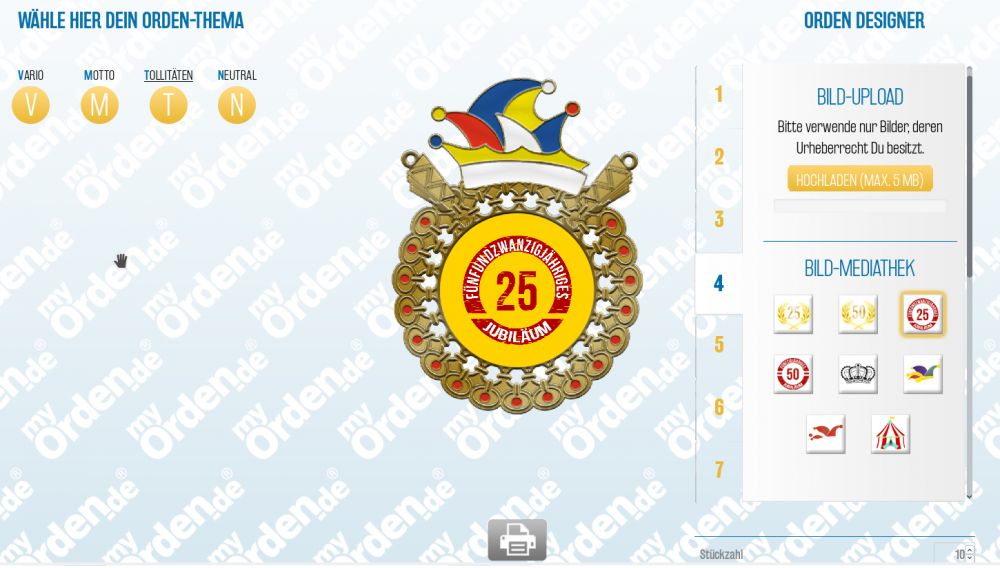
Auf my-orden.de ist ein Orden Designer verfügbar, mit dem sich individuelle Orden für Karneval, Jubiläen und andere Anlässe konfigurieren lassen. Unter der Haube stecken Zikula, ein Modul auf Basis von ModuleStudio, Bootstrap und eine Menge JavaScript.
Bei unterschiedlichen Orden lassen sich verschiedene Materialoberflächen und Farben auswählen. Diese Varianten werden als Rasterbild angezeigt, so dass man einen Eindruck bekommt, wie das jeweilige Produkt aussieht. Zur weiteren Personalisierung lassen sich Bilder und Texte einfügen und mittels zahlreicher Parameter anpassen. Manche Orden können auch mit einem Anhänger kombiniert werden, der wie ein eigenes Produkt behandelt wird und - je nach Modell - ebenfalls ein Bild enthalten kann.