Im Symfony-Ökosystem werden Frontend-Komponenten seit einiger Zeit zunehmend über UX-Komponenten verarbeitet. Auch wenn hierdurch einige Anbelange vereinfacht werden, ist doch oftmals der Aufbau einer JavaScript Toolchain mit Node usw. notwendig, um etwa mit Symfony Webpack Encore zu arbeiten.
Durch neue Browser-Funktionen muss das nicht mehr zwingend der Fall sein. Die mit Symfony 6.3 neu eingeführte AssetMapper-Komponente hilft mit sogenannten ImportMaps dabei, die Komplexität noch einmal deutlich zu reduzieren: durch eine JSON-Datei wird auf sehr einfache Weise angegeben, welche Assets der Browser laden soll.
Bereits seit einigen Jahren gibt es das BazingaJsTranslationBundle, welches es erlaubt, den Symfony Translator auch Client-seitig zu verwenden. Auch in Zikula kommt dieses Bundle zum Einsatz, allerdings gab es auch immer mal wieder kleinere Defiziten zu bewältigen.
Nun gibt es einen offiziellen Nachfolger oder Ersatz: der aktuell noch als experimentell gekennzeichnete UX Translator bringt einige Verbesserungen mit, welche die Nutzung vereinfachen. So wird zum Beispiel auch die Intl ICU Syntax unterstützt.
Wer sich mit dem Thema PWA (Progressive Web App) beschäftigt, steht vor einer gewachsenen Auswahl unterschiedlicher APIs, welche Zugriff auf unterschiedliche Gerätefunktionen erlauben. So ist es beispielsweise mit Hilfe der Contact Picker API möglich, Kontakte eines Gerätes in einer Web App zu verwenden.
Innerhalb der Shape Detection API werden unterschiedliche Detektoren gebündelt, um etwa eine Gesichtserkennung durchzuführen (FaceDetector) oder via OCR Text aus einem Bild zu extrahieren (TextDetector). Interessant ist hierbei auch der BarcodeDetector, welcher das Auslesen unterschiedlicher Barcode-Formate ermöglicht.
Stimulus und Symfony UX Ein JavaScript-Ökosystem für Symfony wurde bereits Ende 2020 gestartet. Vereinfacht ausgedrückt wurde Symfony Flex erweitert, um auch JavaScript-Anteile in einem Bundle leicht konfigurieren und einrichten zu können. Dazu wird eine Integration mit Stimulus verwendet. Diese Struktur führt zu einer zunehmenden Standardisierung und Aufteilung in wiederverwendbare UX-Komponenten.
Seitdem ist eine Menge passiert: nach Webpack Encore 1.0 und Stimulus Bridge 2.0 kam Symfony UX Turbo, das auf der Basis von Turbo das Schreiben von JavaScript in vielen Fällen überflüssig macht.
Der HTML5-Standard bietet einige Tags, mit denen sich interaktive Elemente abbilden lassen. Ein sehr nützliches Beispiel sind die Tags <details> und <summary>: sie erlauben die Erstellung von aufklappbaren Bereichen. Früher konnten solche Funktionen zum dynamischen Öffnen und Schließen von Teilbereichen nur mit Hilfe von JavaScript umgesetzt werden. Diese Einschränkung ist somit entfallen.
In diesem Beitrag wird kurz gezeigt, wie sich die zwei Tags einsetzen lassen. Außerdem wird die Verwendung anhand eines praktischen Anwendungsfalls demonstriert.
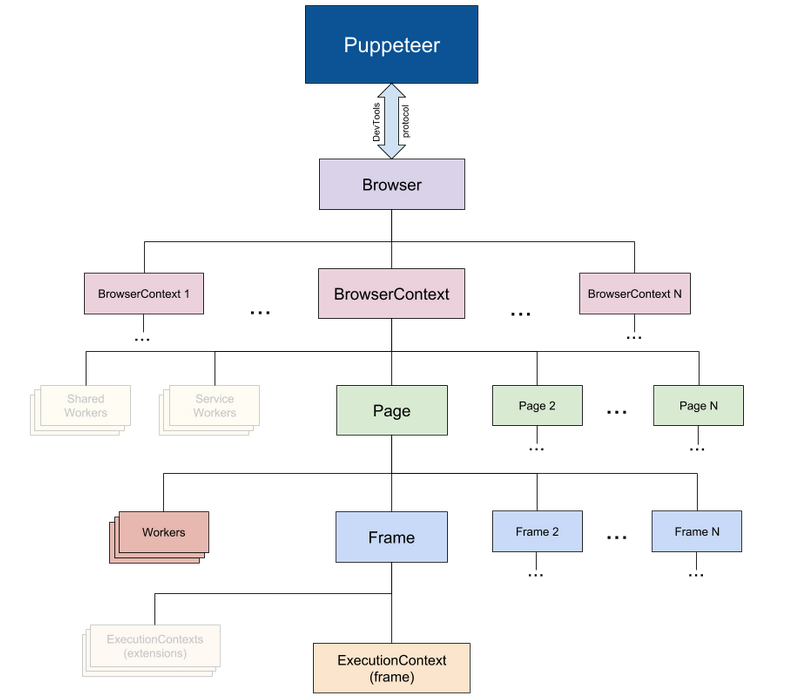
Wenn es darum geht, Arbeiten mit einem Browser zu automatisieren, dann kommt man mit sogenannten Headless Browsern in Berührung. Hierbei geht es darum, die Fähigkeiten eines Browsers nicht mit Maus und Tastatur zu nutzen, sondern die Bedienung mit Skripten fernzusteuern. In diesem Bereich gab es längere Zeit nur wenig mächtige Alternativen. Mit PhantomJS haben wir den de-facto Standard verwendet. Dieser wird nun allerdings nicht mehr weiterentwickelt und so wurde es Zeit für etwas Neues.
Zikula verwendet ab Version 1.4.0 Bootstrap zur Ausgestaltung der Oberfläche. Natürlich kann man Bootstrap aber auch bereits für 1.3.x einsetzen. Wir haben mittlerweile eine gute Hand voll Themes mit Bootstrap unter 1.3.x erstellt oder umgebaut. Problematisch kann es werden, wenn man JavaScript-Komponenten von Bootstrap einsetzen möchte, gleichzeitig aber noch Prototype von irgendeinem Modul geladen wird.
Die JavaScript-Bestandteile von Bootstrap verwenden als Basis jQuery. Dies ist bereits in Zikula 1.3.x enthalten und kann einfach - auch zusammen mit Prototype - geladen und verwendet werden.
In Zikula 1.3.x sind jQuery und jQuery UI bereits enthalten. Allerdings verwenden viele Module noch Prototype, was dazu führt, dass beide Skripte parallel nebeneinander verwendet werden. Dieser Artikel zeigt auf, welche Konsequenzen dies für die Nutzung mit sich bringt und wie man jetzt schon ohne Probleme mit jQuery arbeiten kann.
Skripte via PageVar laden Statt mit Pfaden und Dateinamen hantieren zu müssen, können oft benötigte Skripte in Zikula einfach mittels PageVars geladen werden.