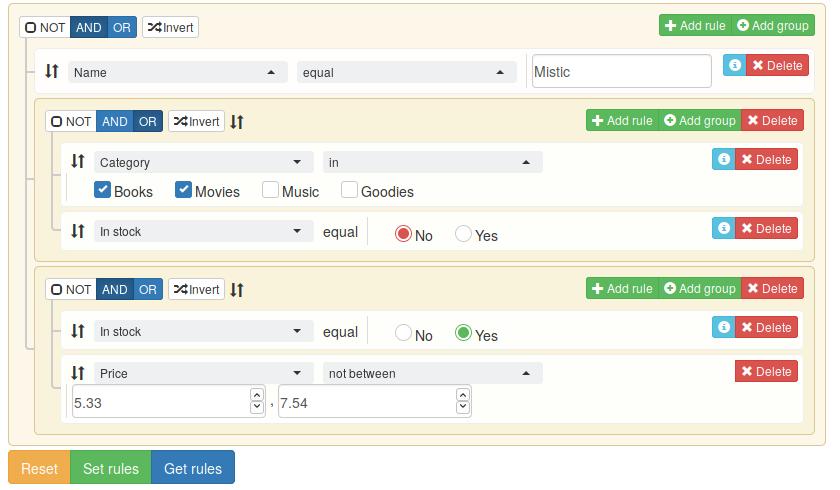
Hin und wieder ist im Rahmen eines Projektes die Anforderung zu bewältigen, dass komplexe Filterausdrücke kombiniert und ausgeführt werden können sollen. Noch relativ einfach lassen sich diverse Operatoren, Feldtypen und damit korrespondierend unterschiedliche Möglichkeiten zur Auswahl oder Eingabe von Werten umsetzen.
Da die Wünsche und Erwartungshaltungen in diesem Bereich jedoch beliebig weit hochgeschraubt werden können, gelangen eigens entwickelte UI-Ansätze recht schnell an ihre Grenzen. Beispielsweise möchte man vielleicht komplette ODER-Blöcke in der Reihenfolge verändern oder invertieren. Oder man möchte mehrere Einträge für einen IN-Filter auswählen können.