Gestern sind die GitHub Markdown Helpers in einer Beta-Version veröffentlicht worden. GitHub führt damit kleine Tools ein, mit denen unterschiedliche Elemente interaktiv eingebunden werden können.
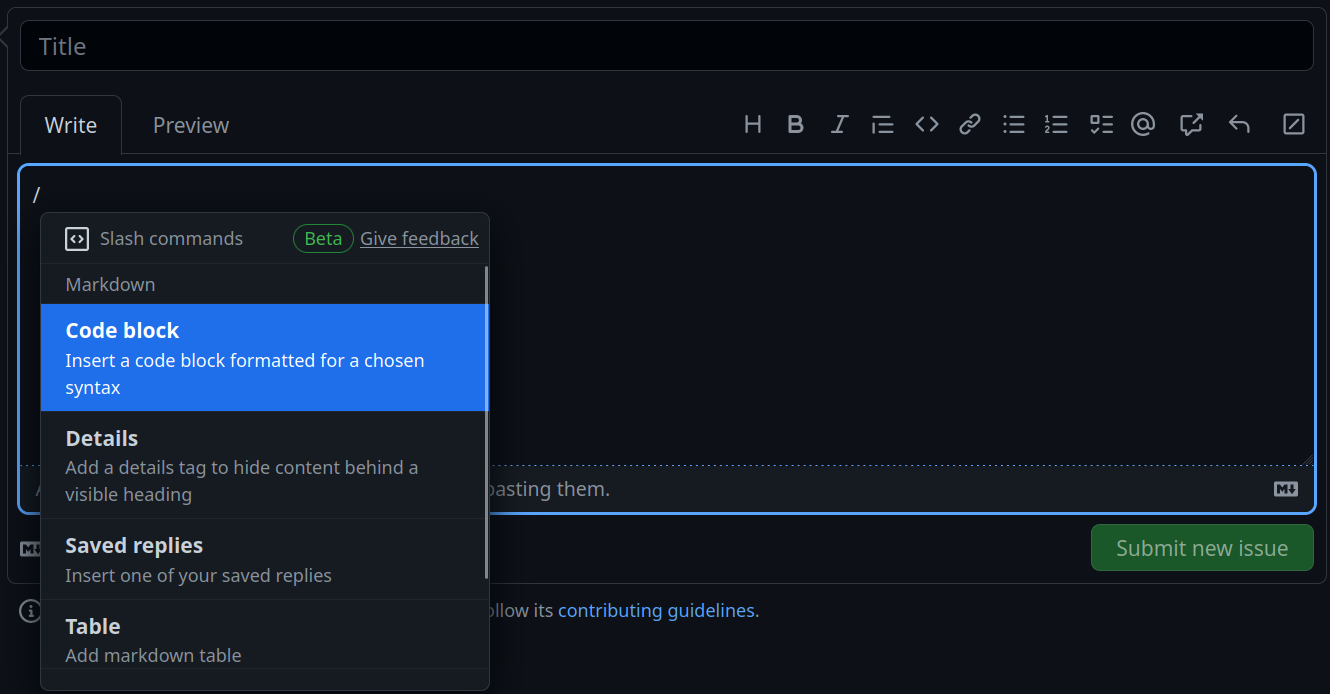
Diese sogenannten Slash Commands werden mit / ausgelöst. Im ersten Schwung gibt es unter anderem die Möglichkeit, ein Issue Template aus dem jeweiligen Repository einzufügen, eine Taskliste zu starten oder einen Code-Block für eine bestimmte Sprache zu erstellen. Gegebenenfalls werden weitere Fragen gestellt, so ist bei einer Tabelle die Anzahl der gewünschten Spalten auszuwählen.