Eine häufige Anforderung besteht darin, die Startseite eines Projektes individuell anzupassen. Zikula bietet zwar die Möglichkeit, eine Controller-Aktion sowie die zu übergebenden Argumente in der Grundkonfiguration einer Seite einzustellen, allerdings ist diese Funktionalität bislang doch eher eingeschränkt. Mit einigen Modulen, wie etwa Content, sind zwar unterschiedliche Inhalte je Sprache auf ein und derselben Seite möglich, aber auch das kann nicht alle Varianten abdecken. Also was für Möglichkeiten gibt es? 😕
In Zikula 3 werden endlich weitere hilfreiche Funktionen von Symfony verwendet. Zikula 2.x hat bereits auf Symfony 3.4.x aufgesetzt, aber aus Rücksicht auf die Abwärtskompatibilität noch nicht alle Potenziale ausgereizt. Die aktuelle Arbeitsversion von 3.0.0 basiert indes auf Symfony 4.2.4 und setzt noch stärker auf die mit Symfony einhergehenden Möglichkeiten.
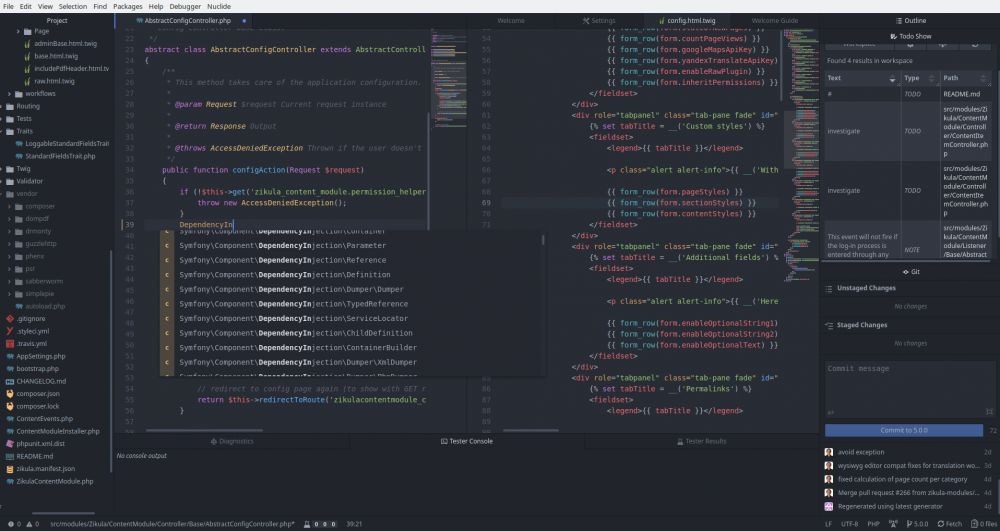
Besonders angetan bin ich von den Modernisierungen bei der Dependency Injection: mit dem sogenannten Autowiring werden Services automatisch injiziert, es ist keine manuelle Definition (via YAML oder XML) mehr notwendig.
Das Profile-Modul von Zikula bietet seit langer Zeit die Möglichkeit, die einzelnen Angaben der Benutzerprofile flexibel zu verändern und nach Belieben zu konfigurieren. Diese Funktionalität wurde im Laufe der letzten Jahre mehrfach umgebaut und basiert mittlerweile auf Symfony Forms. Diese Implementierung ist relativ smart gelöst: man wählt zunächst einen Feldtyp aus und anschließend werden via Ajax automatisch weitere Felder zur Spezifikation der dazugehörigen, möglichen Feldoptionen geladen.
Etwas abstrahiert betrachtet lassen sich hiermit also Meta-Formulare zur Definition von Formularen definieren.
Mit der Verfügbarkeit einiger zentraler Module für Zikula 2 ist eine der größten Hürden beseitigt, die den Umstieg für viele Nutzer in der Vergangenheit erschwert oder gar blockiert hatte. Die letzten kleineren Updates wurden auch nur noch für Zikula Core 2.0.x veröffentlicht - die Serie Zikula Core 1.5.x hingegen ist - von sicherheitsrelevanten Patches abgesehen - eingestellt.
Grund genug, einmal einen Blick nach vorne zu werfen, um zu schauen, welche Punkte in der Zukunft anstehen.
Hier gibt es einige frisch geschnürte Module für Zikula 2.0.11:
Content 5.0.1
Die Basis für anspruchsvolles Content Management. Formicula 5.0.0
Formulare zur Kontaktaufnahme, für Anmeldungen, Reservierungen usw. Media 1.3.0 beta
Organisation von Bildern und anderen Medien. Scribite 6.0.2
Integration unterschiedlicher WYSIWYG-Editoren.
Eine neue Version von ModuleStudio steht zum Download auf der Projektseite bereit. Wer das Tool bereits nutzt, kann auch die integrierte Update-Funktion nutzen, um das Programm zu aktualisieren. Der Artikel zum Release gibt einen Überblick über die wichtigsten Neuerungen. Alle Änderungen im Detail lassen sich indes dem Changelog entnehmen.
Rund um den ursprünglich von GitHub ins Leben gerufene Editor Atom hat sich mittlerweile ein ansehnliches Ökosystem entwickelt. So existieren aktuell bereits knapp 8.000 Erweiterungen für alle möglichen Einsatzzwecke und über 2.500 Themes zur Veränderung der Darstellung. Atom gilt als äußerst anpassbarer Editor, da das Konzept der Packages direkt im Kern verankert ist.
Zu den subjektiv für mich vielversprechendsten Funktionen gehören die nahtlose Einbindung von Git-Workflows und GitHub sowie das sogenannte Teletype, welches die simultane Arbeit mit mehreren Entwicklern ermöglicht - ähnlich wie man es von Google Docs kennt.
Es gibt wieder neue Core-Releases, welche einige Verbesserungen und auch zwei Sicherheitspatches von Symfony mitbringen. Hier die Links zu den einzelnen Änderungen:
Changelog für 1.5.8 Changelog für 2.0.8 und 2.0.9 Als Cross-Release wurden neue Versionen für die 1.5er und die 2.0er Linie des Zikula Cores veröffentlicht. Zikula 1.5.x basiert auf Symfony 2.8 und beinhaltet eine Kompatibilitätsschicht für ältere Erweiterungen und Anwendungen. Zikula 2.0.x verwendet hingegen Symfony 3.4 und bietet keinen Legacy-Support.
Eine neue Version von ModuleStudio steht zum Download auf der Projektseite bereit. Wer das Tool bereits nutzt, kann auch die integrierte Update-Funktion nutzen, um das Programm zu aktualisieren. Ein kurzer Überblick über die wichtigsten Neuerungen lässt sich dem Changelog entnehmen.
Die zwei neuen Versionen bringen keine funktionalen Änderungen mit sich, beinhalten aber einige Sicherheitskorrekturen, welche unlängst in Symfony Einzug gehalten haben. Zikula 1.5.7 wurde daher auf Symfony 2.8.41 aktualisiert, während Zikula 2.0.7 die Symfony-Version 3.4.11 mitbringt.
Als Cross-Release wurden neue Versionen für die 1.5er und die 2.0er Linie des Zikula Cores veröffentlicht. Zikula 1.5.x basiert auf Symfony 2.8 und beinhaltet eine Kompatibilitätsschicht für ältere Erweiterungen und Anwendungen. Zikula 2.0.x verwendet hingegen Symfony 3.