Eine häufige Anforderung besteht darin, die Startseite eines Projektes individuell anzupassen. Zikula bietet zwar die Möglichkeit, eine Controller-Aktion sowie die zu übergebenden Argumente in der Grundkonfiguration einer Seite einzustellen, allerdings ist diese Funktionalität bislang doch eher eingeschränkt. Mit einigen Modulen, wie etwa Content, sind zwar unterschiedliche Inhalte je Sprache auf ein und derselben Seite möglich, aber auch das kann nicht alle Varianten abdecken. Also was für Möglichkeiten gibt es? 😕
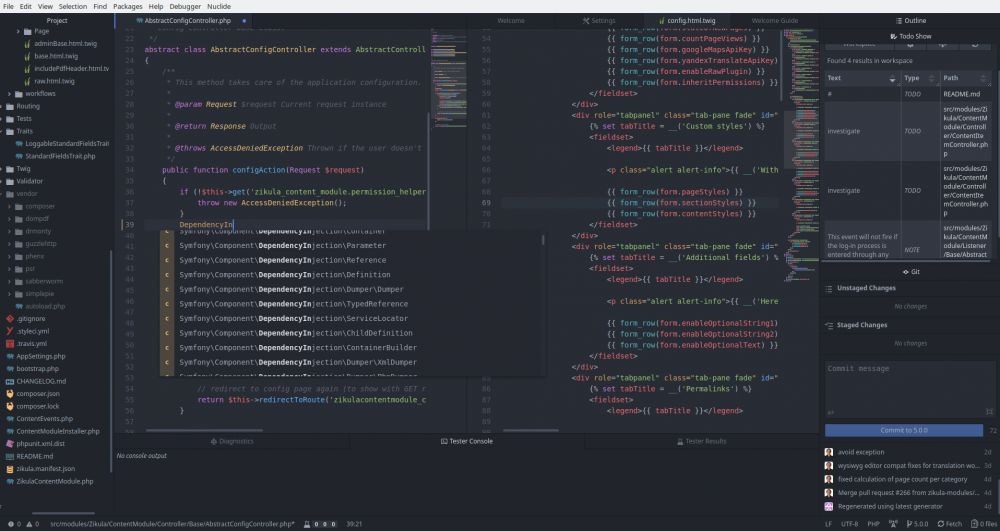
Atom-Editor zur Symfony- und Zikula-Entwicklung einrichten
Rund um den ursprünglich von GitHub ins Leben gerufene Editor Atom hat sich mittlerweile ein ansehnliches Ökosystem entwickelt. So existieren aktuell bereits knapp 8.000 Erweiterungen für alle möglichen Einsatzzwecke und über 2.500 Themes zur Veränderung der Darstellung. Atom gilt als äußerst anpassbarer Editor, da das Konzept der Packages direkt im Kern verankert ist.
Zu den subjektiv für mich vielversprechendsten Funktionen gehören die nahtlose Einbindung von Git-Workflows und GitHub sowie das sogenannte Teletype, welches die simultane Arbeit mit mehreren Entwicklern ermöglicht - ähnlich wie man es von Google Docs kennt.
ModuleStudio 0.7.3 veröffentlicht
Gerade mal eine Woche nach 0.7.2 kommt bereits ModuleStudio 0.7.3 - und zwar mit einer Reihe attraktiver neuer Features. Weitere Infos sowie den Download gibt es wie immer auf der Homepage des Projektes.
ModuleStudio 0.7.2 veröffentlicht
Das zweite Service-Update für ModuleStudio 0.7 steht bereit, welches sowohl Korrekturen als auch neue Funktionen bietet. Weitere Infos sowie den Download gibt es wie immer auf der Homepage des Projektes.
ModuleStudio 0.7.1 veröffentlicht
Nach dem Release von MOST 0.7.0 vor knapp drei Wochen steht nun das erste Service-Update bereit, welches sowohl Korrekturen als auch neue Funktionen bietet. Weitere Infos sowie den Download gibt es wie immer auf der Homepage des Projektes.
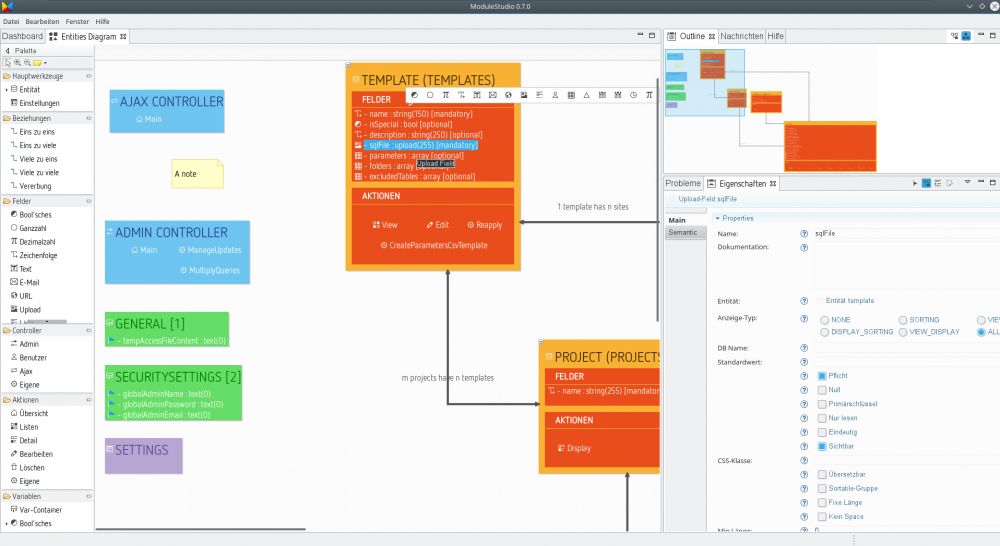
ModuleStudio 0.7.0 veröffentlicht
Nach fast zweieinhalb Jahren ist ModuleStudio 0.7.0 erschienen. Dies ist ein wichtiger Meilenstein für das Projekt und macht den Weg frei für weitere Schritte. Dieser Beitrag stellt die neue Version kurz vor und zeigt auf, wohin die Reise geht.
Neuigkeiten
ModuleStudio 0.7.0 bietet eine große Zahl an Neuerungen, unter anderem eine runderneuerte Benutzeroberfläche, Verbesserungen an der DSL sowie viele Änderungen im Generator. Die wichtigsten Infos können auf der Release-Seite nachgelesen werden.
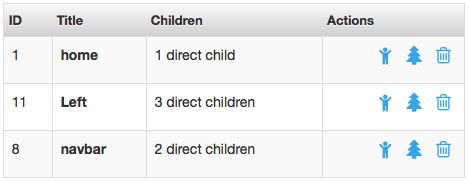
Neues Menümodul in Zikula 1.4.4
Die kommende Zikula Core-Version 1.4.4 hat ein neues Systemmodul an Bord. Mit dem MenuModule lassen sich unterschiedliche Menüs definieren und einsetzen. Damit werden die bisherigen Blöcke (z. B. extmenu, menutree) abgelöst, die jedoch aus Gründen der Abwärtskompatibilität weiter vorhanden sind und erst mit der Version 2.0 entfernt werden.
Das neue Modul basiert auf dem KnpMenuBundle, welches wiederum die Bibliothek KnpMenu integriert. Dabei handelt es sich um eine objektorientierte Bibliothek zum Erstellen und Darstellen jeglicher Menüs. Insbesondere wird auch eine Twig-Integration direkt mitgeliefert. Ein für Modul- und Theme-Entwickler interessanter Aspekt ist hierbei, dass sich Menüs nun auch programmatisch sehr einfach erstellen lassen. Der interessierte Leser sei hierbei auf die Dokumentation und einen zusätzlichen Artikel verwiesen.
Umstellung der Zikula-Systemmodule für 2.0
Gegenwärtig werden die verbleibenden Systemmodule, die im Zikula Core enthalten sind, auf Twig und Symfony Forms umgestellt. Während Craig an den großen Brocken Users und Groups arbeitet, habe ich ein paar kleinere Module migriert, im Einzelnen Mailer, PageLock, Admin und Search. Als nächstes werde ich wohl das SecurityCenter angehen. Der Fortschritt an diesem Prozess kann in diesem Ticket verfolgt werden.
Zikula 1.4.2 ist verfügbar
Ende März wurde das zweite Service-Release für die 1.4-Reihe von Zikula veröffentlicht. Neben diversen Bugfixes wurden einige Systemmodule auf Twig und Symfony Forms umgestellt, wie etwa die Theme-, die Modul- und die Blockverwaltung. Alle Änderungen im Detail können im Changelog unter https://github.com/zikula/core/blob/1.4/CHANGELOG-1.4.md nachgelesen werden.
Der Generator spricht Twig
Zwischen den Jahren konnte ich etwas Zeit erübrigen und in den ModuleStudio Generator investieren, um eine größere Umstellung durchzuführen: bei Anwendungen für Zikula 1.4.x wird nun Twig an Stelle von Smarty verwendet. Anwendungen für 1.3.x verwenden weiter Smarty wie bisher.
Im Wesentlichen lief die Umstellung ziemlich geradlinig, da die meisten Konzepte aus Smarty analog auch mit Twig implementiert werden können.
Eine Besonderheit betrifft die Behandlung von Assets, also CSS-, JS- und Bilddateien: statt direkt die Asset-Komponente von Symfony zu verwenden, wird in Zikula eine darauf aufbauende zasset-Funktion eingesetzt, welche einige Besonderheiten des Zikula-Frameworks beachtet. Außerdem werden CSS- und JS-Dateien auf Grund der Modularität von Zikula-Systemen nicht einfach in einem Twig-Block eingebunden, sondern nach wie vor über PageVars zentral registriert. Beides zusammen sieht dann in etwa so aus: